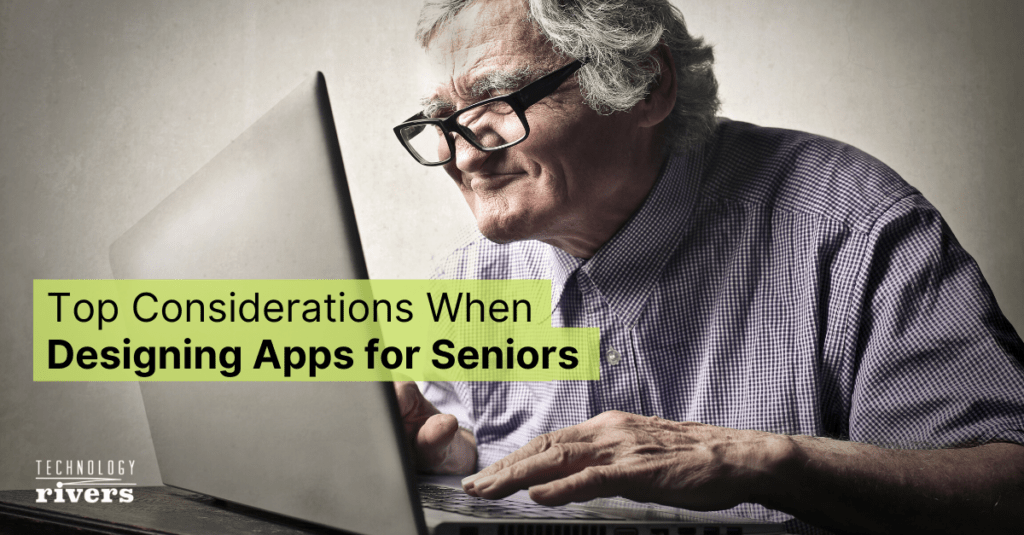
 Blogs » Top Considerations When Designing Apps for Seniors
Blogs » Top Considerations When Designing Apps for Seniors
Most software app or mobile app developers are
between the ages of 27 and 34, and most of them have a target audience of a similar mean age. This isn’t necessarily surprising until you think about the considerable percentage of our population that is being ignored—senior citizens. Designing apps for seniors has been largely overlooked. While baby boomers didn’t grow up using apps, that doesn’t mean they don’t want them.
While the aging population may want to experience the same social outlets, entertainment, and tools as the rest of us, they do present certain issues that, unless directly addressed, can prevent them from using apps. There are physical and mental changes that all people go through as they age, and they can make seeing small font or clicking on a tiny button much more difficult.
You don’t have to have separate apps for seniors. You can incorporate several designs and functional components into any app that will make it more inclusive for all populations. It makes sense to expand your app’s reach to include seniors and not just because you’ll be one someday.
We’ve All Been There, and We’ll All Be There: A True Story
Senior citizens are often lumped into a single category based on how others think they view new technology. They shouldn’t be. Some 90-year-olds even have more Facebook friends than us and 40-year-olds who won’t use social media.
In almost every family, there is a wide range of relationships the older generation has with technology. These are some examples of “senior moment” with technology.
“Google changed my password again.” (They just forgot their password.)
“Amazon called and they say they need my social security number.” (Which they shouldn’t have given.)
“I wrap my credit cards in aluminum foil so that my identity can’t be stolen.” (They get too literal.)
Then there’s this dad. Nobody is going to take advantage of him. His phone blocks robocalls, his passwords are better than the ones computers make up for you, and his will is filed where nobody (including his grieving children) will think to look for it. This all
sounds good, but it also leads to situations like this one.
Son: What is your favorite kind of nut?
Dad: WHO IS THIS?!
Son: Your child. You remember me, right?
Dad: Prove it.
Neither of these extremes is ideal, but I mention them for a few reasons. Even if we’re not seniors, we are all close to some and can see that their relationship with technology leaves something to be desired. Also, we’ll be there someday. It will be our children pulling out their hair because we managed to crash the self-driving car or forwarded the latest social media hoax to all of our friends.
Why Is Designing Apps for Seniors Important?
Being inclusive is a nice thing to do, and so is having inclusive apps. That should be reason enough for it to be important, but it turns out there are plenty of other reasons why you should design apps with the elderly in mind.
By the year 2030,
20.6% of the U.S. population will be 65 years of age or older. Worldwide, by 2050,
nearly two billion people will be 60 or older—three times as many as in 2000. The elderly population is growing, will continue to grow, and is increasingly using the internet, smartphones, and mobile applications.
The over-65 population also boasts the highest level of household wealth. This isn’t just a growing population—it’s a growing population with money to spend. Most are retired and their children are done with school and out of the house. If anybody can pay for mobile apps, they can.
So, a growing population, with money to spare—it seems like something software or mobile app developers would jump on, but for the most part, they haven’t. Seniors are an underserved population.
Some health applications that have been developed specifically for older people. These apps for seniors are great, but there are plenty of other software apps out there that they would want to use but aren’t able to because they may find it too intimidating.
The solutions needed to include seniors aren’t such a heavy lift. Making some simple adjustments would benefit both seniors and developers.
If none of these reasons convinced you to design apps for seniors, then maybe this will. You will one day be a senior! Do you like using apps? Then design with your future self in mind.
App Design From A Senior Citizen’s Perspective
As we age, our bodies and minds age along with us. Things that used to be easy to do take more time and concentration. People who never wore glasses suddenly need them. And it’s not as if 65 is some magic number and when you get there, things suddenly change.
Nielsen Norman Group research found that between the ages of 25 and 60, people’s ability to use websites declines by 0.8% per year.
Here we will cover some of the most impactful changes we face as we age, and how designing apps for seniors can help them overcome these hurdles.
Visual and Auditory Degeneration
As we age, our vision degrades. This usually starts to happen around age 40. It usually begins with presbyopia (farsightedness caused by the eye lens losing elasticity). Other age-related vision problems include cataracts, glaucoma, macular degeneration, and eye floaters. Some of these can affect the ability to see colors properly as well. Here are some design solutions to make your web or mobile app design visually readable:
- Provide large enough fonts (16 pixels on a computer, 18-20 pixels on a mobile device).
- Make text dynamically adjustable.
- Don’t overlay text on images.
- Use sans-serif, easy-to-read fonts.
- Use a single font.
- Provide high contrast.
- Icons should be at least 48px/9mm wide.
- Effectively use whitespace between icons and text.
- Don’t use audio that plays automatically.
- Provide subtitles for all videos.
Motor Skill Changes
Our movements become slower and less smooth as we age. Fine motor control decreases, as does the sensitivity of our fingers. To solve this, make sure that your design elements are clickable and decipherable by following the tips below:
- Don’t make complex gestures necessary.
- Most seniors prefer touchscreens and tablets, so be sure your app is tablet-friendly.
- Space icons far enough apart to prevent accidental clicking (44px).
- Clicking and horizontal swiping are acceptable.
- Keep in mind that elderly people generally type with one hand.
- Give feedback to let the user know they have successfully clicked something.
- Scrollbars can be a challenge, so give as many scroll options as possible—clicking on scrollbar arrows, clicking within the draggable page portion, dragging the slider, scroll wheel on a mouse, and keyboard arrow keys.
- Clicking is easier than swiping. Swiping is easier than pinching.
Short-Term Memory Loss
Older populations suffer from short-term memory loss. While this presents challenges, it also has an upside—longer attention spans. Seniors citizens will actually take the time to read all of the information you provide. Therefore, to be able to leverage this fact, you may want to consider the following:
- Always make it easy to go back and go home.
- Give clear feedback on user progress.
- Make updates wisely by not changing everything all at once.
- Put the most important navigation elements upfront.
- It takes seniors longer to read, so don’t have a screen timeout too early.
- Introduce product features gradually.
- Avoid multiple actions on a single screen.
- Give reminders and alerts as cues for common actions.
- Complex skills will be more difficult to learn, so provide easily-accessed help sections.
- Use a simple navigation pattern with a horizontal menu bar.
- Provide one thing at a time—no multitasking.
- Provide a breadcrumb trail as a navigational aid.
Generational Differences in Technology Experience
It’s important to remember that seniors have not been using technology like smartphones their entire lives. This does not mean they can’t, but it does mean that some aspects might be obvious to a younger user but not to a senior. That’s why you may want to:
- Provide clear instructions for users who need them.
- Make sure all icons also have text labels.
- Don’t use acronyms or technological jargon.
- Provide reminders or prompt boxes for the next steps.
- Strike a balance—don’t assume your user has tech experience, but don’t be patronizing, either.
- Temporary notices are often missed by seniors, especially if they are at the edge of the screen.
- Make it very clear which links have already been clicked.
- Implement descriptive links.
- Make sure privacy and security sections are easy to manage.
- Don’t design interfaces that are inflexible or unforgiving.
- Make apps usable right “out of the box” and don’t require extra set-up by the user.
As part of our customer discovery for a recent
remote patient monitoring software application, we focused on finding healthcare devices with cellular connectivity rather than Bluetooth. The target audience for the
application was seniors, and we knew a simplified process would increase patient use.
Requiring seniors to configure anything on their own is going to make them less likely to use it. Applications that use cellular devices and require little lift by the user are preferable to those that require added steps for patient data to be transferred.
You can read more about this in our recent article,
“How Can Remote Patient Monitoring Benefit Your Patients and Your Bottom Line?”
They Want Beautiful Apps Like the Rest of Us
I know what you’re thinking. You want to design a sleek, cutting edge, cool app, not one that screams, “Help, I’ve fallen, and I can’t get up!” Do you know who else wants a sleek, cool app? Seniors!
There’s a great, quick
article by Don Norman lamenting the fact that stuff for old people looks like it’s for old people. Don Norman wrote The Design of Everyday Things. He was once a VP at Apple, and he’s been called one of the world’s most influential designers. He was also born in 1935.
Inclusive does not have to look clumsy and uncool. The fact that it often does really speaks to the fact that we’re not doing so well at inclusivity. Seniors are already embarrassed about their declining state. They are the last ones who want to have yet another product that screams, “I remember World War II!” It’s why none of our parents and grandparents want to use their walkers and hearing aids. They are ugly and make them look old.
So, step up to the plate and lead the way in designing apps for everyone. If I can say, “Alexa, get me a donut,” and get a donut, surely apps can be made that are both beautiful and practical for a wider spectrum of the population.
Test Your App’s Usability for Senior Citizens
There are a lot of tools out there that can help us test what we’re developing and learn how accessible it truly is. Here are a few of the options that can be used.
Visual Impairment Simulators
Many online resources can show you what your web pages and interfaces look like to the visually impaired. Many of them can show you what images look like to individuals who are color blind, have cataracts or glaucoma, and many other vision problems. NoCoffee, for example, is a Chrome plugin that can show you how things appear to individuals with minor all the way to extreme vision issues.
Online Tools for Testing Accessibility
Just search “accessibility compliance tools for apps,” and you’ll see just how many options there are, many of which are free. These tools are not designed for seniors specifically, but rather for disabled individuals, including those who are blind, deaf, handicapped, or have another disorder of the body.
One in 10 people have some sort of disability.
Hire a Consultant
While there are plenty of online testing tools available, many companies prefer to hire a disability consultant. Especially for those organizations that fall under
Section 508 of the Rehabilitation Act or
Title III of the Americans with Disabilities Act and could be sued for not providing appropriate access, hiring a consultant is often the safest bet.
User Prototype Testing
The
importance of User Experience and Design in software application development is paramount. We have written before about the
critical nature of UX assessment and testing in the application development process. We mentioned
UserZoom,
Lookback.io, and
Userlytics as powerful tools developers can use. These platforms, and many others like them, allow developers to test the user’s experience with specific personas. Make a conscious effort to include seniors in your test population to find out whether they are encountering stumbling blocks.
Talk to Seniors
Simply ask senior citizens what they think about your app. Watch them use it and make note of what’s not clear to them. Let them know that you’re interested in what they have to say and value their opinion.
The Greater Benefits of Designing for Seniors
Did you notice how when we started talking about making apps accessible to seniors, we started talking about visual impairment, hearing impairment, and decreased physical ability? There are plenty of people who aren’t seniors who suffer from these issues. It turns out that when we make apps accessible to seniors, we open the door to a lot of other marginalized groups.
The great thing about designing software apps for seniors is that it increases inclusion overall. By addressing seniors’ deteriorating vision, you’re also helping one in 250 children with cataracts. There are plenty of young people with motor skill challenges. They also receive the benefit of focusing on seniors. Inclusion begets inclusion.
Senior citizens are a growing population that is increasingly embracing new technology. Many are interested in trying new software apps but don’t feel able to either due to physical issues or because they don’t think they’ll be able to learn how.
As our population ages, more seniors will be interested in using apps not just for entertainment or socialization, but for monitoring their health. Making remote patient monitoring apps that are easy to use goes beyond helping just seniors, especially when our medical resources are stretched thin. Plus, by making apps accessible to older people, they also become more accessible to those with disabilities.
It’s time to make an effort to include senior citizens in the design and testing of applications. Your 75-year-old self will thank you.
Are you looking for help with your next website development or mobile application? Technology Rivers can help you create an app that is both stunning and easy to use. Contact us today to learn more about our services and how we can help
 Blogs » Top Considerations When Designing Apps for Seniors
Blogs » Top Considerations When Designing Apps for Seniors